Oversikt Designer nettsteder Tilda (Tilda) funksjoner, eksempler og attester
Webtjenester / / December 24, 2019
Hva er Tilda
Website Builder Tilda Det åpner for et par timer for å lage nettsteder med profesjonell design: Landing, online shopping, landingssider eller blogger. I kjernen av grensesnittet basert på prinsippet om å opprette sider av semantiske enheter. Du må konsekvent legge til på siden, endre innhold og justere utseende. Skjermen umiddelbart klart hva det ser ut som fremtiden stedet. For arbeid som krever spesielle ferdigheter og kunnskaper om programmering.
Hvordan Tilda
blokk mekanikk
Side sidene er satt sammen av blokker. I biblioteket er det mer enn 450. De er delt inn i 28 kategorier: cover, lagre prosjektet, tjenester, kontakter, form og knapp og andre. I kategoriene kan du velge mellom forskjellige design. Klikk på enheten du ønsker å legge den til denne siden.
Hver enhet er designet av profesjonelle designere. Riktig forholdene for elementene er allerede oppfylt, slik at du ikke trenger å tenke på hvordan å arrangere dem på siden. Takket være dette nettstedet er gjort raskt og umiddelbart ser innbydende ut.
Å endre innholdet i blokken
Edit blokk innholdet er svært enkel: du kan gjøre det direkte på nettsiden. Klikk på teksten og endre det som en tekst editor. Størrelse, farge, metning, og andre innstillinger vil bli åpnet umiddelbart øverst i nettleservinduet. Å erstatte bildet, drar du ønsket ikon fra skrivebordet. Resultatene av endringene er straks synlig på skjermen.
Blokkene kan være skjult, og legge til enkelte elementer: den andre knappen, nadzagolovok, et ytterligere kort eller et nytt felt i form. Dette gjøres i menyen "Innhold", som kan åpnes ved å klikke på knappen øverst til venstre på enheten.
maler
Tilda designere opprettet 180 maler for rask publisering. I listen kan du finne alternativer som tar hensyn til detaljene i ulike bransjer. Det er maler for nettstedet, online butikk, events, blogg, visittkort eller skjemaer.

Elvira Valiullina
Brand manager hybrid space "Table"
Vi ble vilt begeistret når du er ferdig på stedet, "Tilda" seg selv, fordi opplevd før dette helvete. Før min ankomst i "Table" av selskapets hjemmeside laget i noen kontor - var koblet til prosessen med en milliard utviklere, designere, og TK-vydavalschikov pravkovysylateley. Resultatet var tungt og overbelastet område med komplekse påbud og uten tilgang til admin panel. Vi liksom tok en jobb og umiddelbart bestemte seg for å lage en rask, enkel og intuitiv nettstedet selv. Valget falt på "Tilda".
2-3 uker med en kollega har vi laget en nettside som fungerer nå. Malt på et papir kopier, sette det hele i konstruktøren "Tilda", for å fullføre grafikk, lagt fotochek - og voilà! Området er klar, klienten går, vi får ros, og vi sitte og nyte livet.
Tilpasning til forskjellige skjermbilder
Nettsteder om Tilda automatisk tilpasse skjermene til datamaskiner, nettbrett og smarttelefoner. Alle blokkene fra biblioteket allerede tilpasningsdyktig. Du trenger ikke å bruke tid på å lage egne versjoner for forskjellige enheter - hver besøkende til nettstedet ditt er lett å oppfatte informasjon. Det er svært viktig for destinasjonssider fordi tilpasningsevne av en direkte innvirkning på konvertering.

Zero Block - Editor unike blokker
Klar enheter kan løse hundrevis av problemer, men noen ganger er dette ikke nok. I slike tilfeller hjelp Zero Block - innebygd visuell editor for profesjonelle designere. Det bidrar til å skape nye blokker med unik design.. Grensesnittet ligner på redigering og vil være kjent for brukere av Photoshop og Sketch.
Resultater Zero Blokk kan tilpasses manuelt til forskjellige skjermbilder. For hver enhet du vil endre plasseringen og størrelsen på elementene.
For å påskynde arbeidet, Bruk løsningen, horisontale og vertikale skinner og panellagene. Lagene kan være låst for redigering eller gjøres usynlig. For å velge flere elementer, må du holde nede Ctrl-tasten.

Sergey Bolis
Direktør for distribusjon Layfhakera, til leder av pensum skape en Landing i Tilda
Det er en myte at området er gjort i konstruktør - det er alltid en historie mal. Når jeg hører dette, jeg vet: folk rett og slett ikke vet mulighetene for null blokken i "Tilda". Han kan gjøre en utrolig effektiv og praktisk nettsteder, som ingen kan si: "Det ser ut som et mønster."
Her er tilfeller der det kan være nyttig Zero Block Redaktør:
- Du tegner oppsettet i grafisk editor, og ønsker å overføre den til side i sin opprinnelige form. Hvis du vanligvis foreta en foreløpig utforming av området er offline, kan den vanen ikke nekte. Bare å overføre planene i Zero blokk - det er et gitter av 12 kolonner og adgang til redigering av parameterne for hvert element.
- Blant de pre-utviklet bare egner seg ikke. Tilda enheter er konstruert for horisontal rekke arrangement av deler. Hvis du ønsker å endre måten nettstedet besøkende å lese og gjøre ham studere de vertikale blokker, bruke null Block. Det samme gjelder sammensetninger eller lagdeling uvanlig arrangement av elementer.
- Du ønsker å legge til animasjon og interaktivitet på siden. Dette er også gjort i Zero Block. Programmeringskunnskaper er nødvendig.
- Du trenger ganske mye for å endre den ferdige blokken Tilda. Hvis blokken er ideelt egnet mangler tilleggsfelt eller elementer opptar 10 piksler større enn ønsket, kan en null blokkstruktur justeres.
For designere som lager nettsteder for å Tilda, det eksperter katalog. I det, kan du lage din portefølje. Lastet opp prosjekter passere gjennom en utvikler token, som bekrefter forfatterskap av hvert. I fremtiden vil eksperter katalogbestillingssystem, som vil koble kunder og designere.
animasjon
Animasjon tillater brukeren å sette fokus på den viktige.
For hver blokk av biblioteket, kan du tilpasse utseendet på animasjon elementer: tittel, tekst, bilder, kort. Det er et enkelt utseende, så vel som høyre, venstre, over, under og til økningen.



Zero Block kan du konfigurere avanserte effekter for alle elementer. Parallax gjør objekter beveger seg på ulike hastigheter når siden er rullet. Fikse konsolidere objektet på skjermen mens du blar. I innstillingene kan du endre effekten av hastighet, varighet, forsinkelse start tilstand.
det er et eget verktøy for de mest komplekse effekter - turbasert animasjon. Med den kan du lage objekter beveger seg gjennom et komplekst scenario. Det hjelper å involvere flere besøkende og lage interaktive siden.

Maxim Shirko
Art director the23.design, skaperen telegraf.design, forfatter Telegram-kanal "Tildoshnaya» (@tildoshnaya)
Etter ankomsten av "Tilda" i livet til vårt studio har vi betydelig revidert tilnærming til å bygge design. Plutselig ble det klart at bildene viser design - en meningsløs øvelse, fordi det endelige resultatet vil bare i hodet og ord. Vi trakk ikke en plakat, postkort og adaptive uten animasjon. Alt dette ser allerede i sluttfasen, og ofte ingenting kan endres.
Nå er alt annerledes. Noen nettsteder, så han eller hun bor på uansett plattform, samles vi i "Tilda". Dette gjør det mulig å få den beste brukeropplevelsen - for å vite hva det ser ut og føles. Med trinnvis animasjon design vi scenarier og legge aksenter på de riktige stedene.
Allerede på scenen for å skape konseptet med en 90% klart hva som vil være stedet. Men dette, selvfølgelig, toppen av isfjellet. Det virker for meg, "Tilda" - er helt holdt game changer, som vil bringe til industrien mye mer overrasker.
Skjemaer for å samle kontakter og applikasjoner
det er en egen kategori i biblioteket med skjemaer. Også er det noen former for dekning. Med deres hjelp, kan du samle telefonnumrene til besøkende til å registrere deg på nyhetsbrevet, for å motta bestillinger, for å gjennomføre undersøkelser.




Området kan kobles til 20 data resepsjonstjenester og motta søknader direkte til populære CRM, post tjeneste, mail eller messenger.

I konstruktøren, kan du lage en vertikal, horisontal, skritt for skritt, og pop-up form. De vertikale former kan legge til eller fjerne felt. For hvert felt kan du velge din type 21 valg: avmerkingsbokser, radioknapper, inntastingsfelt for dato og klokkeslett, med flervalgsspørsmål.
Med feltet "Breaking gjennom trinnene" kan være en hvilken som helst form for å slå inn en trinnvis - bare legge til denne enheten på steder der det skulle være en overgang til det neste stadium av fylling. Ved hjelp av feltet "kalkulator"Det er mulig å foreta beregning av parametrene og viser verdien før innlevering av søknaden.
Designer bokstaver for utsendelse
innebygd bokstaver designer Den lar deg samle blokker med vakre bokstaver for e-post nyhetsbrev. Du kan koble MailChimp tjenester, UniSender, SendGrid og sende e-post direkte fra Tilda grensesnitt. For andre tjenester, kan du laste opp html-kode.
Lag en nettbutikk
I konstruktøren, bare gjøre litt Tilda nettbutikk. Det er en egen kategori med blokker og kort for en kurv av varer av ulike slag.
Elementet kortet du kan tilpasse navn og kode, samt legge en rekke alternativer med prisen - for eksempel hvis du selger t-skjorter i forskjellige farger, men med de samme utskrifter. Du kan gjøre når du velger en svart T-skjorter prisen var 700 rubler, og valget av hvit - 800.




I kurven, kan du legge til et felt med en kampanjekode og leveringsalternativer. For å motta betaling i nettstedet innstillinger, må du koble betalingssystemet. Nå støtter integrasjon med 10 tjenester: CloudPayments, Robokassa, PayPal, «Yandex. Money "" Yandex. Kasserer "av LiqPay og Stripe, støttes også ved å kjøpe" Alfa-Bank "" Savings Bank "og" Tinkoff". Du kan sette opp en automatisk melding om kundeordre etter en vellykket betaling.

Alexander Redko
Administrerende direktør i nettbutikken servise te Gunfu.ru
"Tilda" bidrar til å skape et nettsted fra ulike deler av maler og uten restriksjoner. Vi selger servise for te i detaljhandel som en nettbutikk. På de neste sidene - tilbudet for grossister: formen på spørre forhold og prisliste. Det er sider og catering service "Abonner på te." Hver side - dette er en egen historie og Landing. Vi får et unikt bilde av virksomheten i form der den finnes.
Optimalisering av nettstedet for søkemotorer
Takket være den modulære oppbygging av de store Tilda områder indeksert. Vi har alle nødvendige verktøy: Du kan legge til header koder H1, H2 og H3, og alt attributter til bilder, tilpasse besøkte websider, kobler og legge https omdirigeringer. Enkelte sider kan bli stengt fra indeksregulering.
kan brukes til kontroll Tilda-panel webmasterSom vil indikere eventuelle feil som negativt påvirker indeksering.
Innebygd nettsted statistikk
Du vil være i stand til å vurdere effektiviteten av området ved hjelp av statistikk i innstillingene. Nå tilgjengelig på følgende beregninger:
- utsikt, økter, brukere og programmer;
- Prosent omdanning;
- dele av mobil surfing;
- en side lese;
- visning dybde.
Du kan også holde styr på programmet og andelen av konvertering av UTM-etiketter.

Koble ditt domene
Til området, kan du koble ditt eget domene eller bruke en gratis URL som "adres.tilda.ws". For de som knytte domenet for første gang, har vi en trinnvis Tilda bruksanvisning for ulike registrarer. Når du betaler noen tariff år plattformen gir domene gratis.
Hva annet tilbud Tilda
Hjelp og støtte
Designer grensesnittet er tydelig på fly. Men hvis du har vært å lage nettsider på alvor, vil spørsmål oppstår før eller senere. I så fall har det Tilda Hjelpesenter senter~~POS=HEADCOMP med trinnvise instruksjoner for hver funksjon, og opplæringsvideoer.
Hvis den ikke finner et svar, alltid på kommunikasjon støtte spesialister til å løse problemet raskt. Spørsmål kan bli lagt ut direkte fra din personlige konto eller e-post.
ukentlig pass gratis webinar. De kan lære fra plattformen grensesnitt og motta analysefeil nettstedet ditt fra en ekspert.
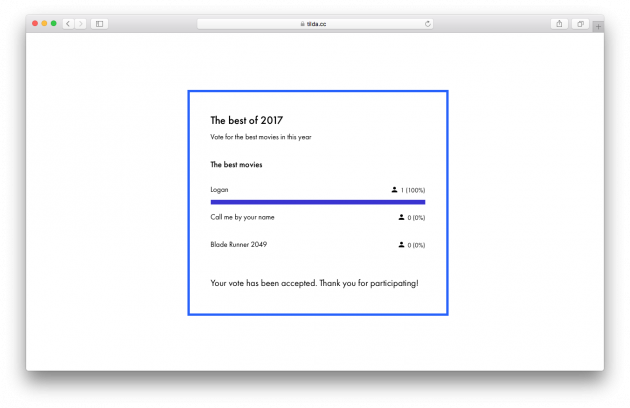
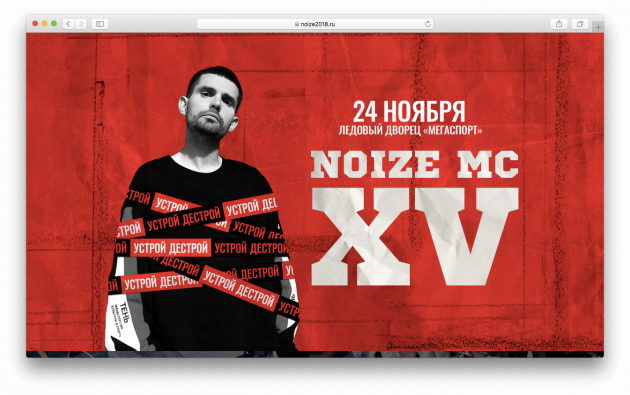
Eksempler på områder til Tilda
Tilda muligheter nok til å lage hundrevis av enkeltsider, og aldri igjen. Ansatte Tilda overvåke anstendig arbeid gjort av en designer. Camye interessant, i stand til å inspirere andre medlemmer er plassert på listen #madeontilda.









Pedagogisk Tidsskrift Tilda Utdanning
Tilda Utdanning - magasin, som utgir praktiske håndbøker på design, markedsføring og forretningsutvikling. Tilda som et lag produserer en komplett pedagogisk kurs. Nå er det tre:
«Design i det digitale miljøet"- forfatterens selvfølgelig legger Nikita Obukhov plattformen, som vil vise noen av de stadier er et verk av designeren av websiden;
«Internet Marketing fra grunnen"- 10 foredrag, som vil bidra til å lære å markedsføre området gjennom en rekke kanaler;
«Opprette en destinasjonsside"- et gratis kurs som lærer å lage effektive sider.



Hvem vil nærme Tilda
Tilda passer alle, som driver virksomhet på Internett. Nå designer brukes aktivt:
- Markedsførere som skaper side events, kampanjer eller spesielle prosjekter;
- gründere som gjør sine egne nettsteder for virksomheter;
- Designere opprettet i Tilda nettsider for å bestille. Site utvikling i designer enklere og mer praktisk for kunstneren, og kunden kan uavhengig gjøre små endringer i bruken av prosjektet;
- markedsføring etater og markedsførere, frilansere, som gjør destinasjonssidenÅ lede trafikk til dem;
- Media og bloggere som trenger å bruke materialet interessant.
Anmeldelser av Tilda
Tilda endret tilnærming til etablering av nettsteder og relevant for bransjen designere generelt. På denne plattformen, prosjektene skape kjente merkevarer, og designstudioer lage nettsteder for klienter.
Hva folk sier om Tilda representanter for selskaper kan bli funnet på en spesiell anmeldelser siden.
Anmeldelser fra Tilda design studioer:
Oversikt over hodet Svoemedia web design studio bloggen "Netologii» →
Oversikt over fagfolk Uplab Agency →
Oversikt Qu4dro → studio
kostnaden for
For små prosjekter nok ledig fare. Det er tilgjengelig en grunnleggende sett av blokker, grensen på 50 sider og systemet domenetypen "adres.tilda.ws"
Hvis bare ett sted for 500 rubler per måned når du betaler for et år vil være tilgjengelig for alle Plattform funksjoner: komplett enheter bibliotek domenet funksjoner nettbutikk, skjemaer og betaling Online. Tariffen der du kan opprette opptil fem områder, vil koste 1000 rubler per måned når du betaler for et år.
Lag en gratis nettside