Hvordan lage en nettside for gratis, hvis du ikke vet hvordan du program
Webtjenester / / December 24, 2019

Lisa Platonov
Forfatter Layfhakera.
Hvorfor trenger jeg visittkortet
Alle de kule barna har et nettsted. Han er som en portefølje: du fortelle hva du kan gjøre, og viser et eksempel på stuffing prisen.
Site-kort bidrar til å skape en personlig merkevare og fungerer som gratis reklame. Når et nytt prosjekt for du husker i første omgang. Dette motiverer til utvikling: ønsker å gjøre gode arbeidet og for å legge til eksempler på nettstedet.
I tillegg samler på én side av prosjektet der du deltok, ser du resultatet - det gir ikke selvtillit faller gjennom gulvet og bidrar til å takle bedrager syndrom (når det virker som du ikke er i stand til noe Du vet).
Så jeg bestemte meg for at jeg trenger en nettside og gjøre det samme dag.
Trinn 1. velge plattform
Jeg laget selve området, uten at det utvikler og designer. For å gjøre dette, er det mange online plattformer som tillater montere en side fra ferdige maler. jeg brukte Designer "Tinkoff Business». I det, kan du opprette nettsteder for gratis, selv om du ikke er kunde i banken, og du trenger ikke å kjøpe en hosting - også han er gratis.
Trinn 2. Velg mal

I konstruktøren, er maler for ulike virksomheter: kaffebarer, barnesenter, engroshandel, Boring av brønner, bygging av hus. mal som passer for min lille hjemmeside ikke var, så jeg valgte en blank side, og bestemte seg for å samle seg.
Trinn 3. komme opp med en struktur
Når du oppretter et nettsted, ønsker du å gå rett til den praktiske delen: velg enheter maler prøve å plassere dem i en annen rekkefølge, eksperimentere med fonter og bakgrunner. Jeg gjorde det, på grunn av det som hadde tilbrakt mer enn en time. Det var ikke fornuftig etableringen av nettstedet, og den langvarige spilldesigner. Da jeg innså min feil: det er ingen vits å legge ulike elementer og omorganisere dem fra sted til sted. Man må først forstå hva som skjer på området.
Så husk, først kommer opp med strukturen og fylle området, og deretter arbeide på design.
Struktur - er deler av området. Jeg ville vise at jeg kan gjøre som forfatter, og gi eksempler på sitt arbeid. Dreide semantiske blokker "Spill", "Special Projects", "Test" og "Artikler". Jeg trenger mer dekning og en seksjon med kontakter - som betyr totalt seks enheter.
Deler som du kommer opp med, så kan du lage en lue (den øverste delen av området). Dette vil forenkle navigeringen: brukeren kan gå direkte til ønsket blokk, for ikke å bla nedover siden.
Hvis du ikke kan komme opp med strukturen, se på nettstedene til et lite folk i yrket ditt. nyttig for meg nettsted Sjefredaktør Lyudmila Sarychev og portefølje Vladimir Lebedev editor. på "utveksling Glavred"Assembled en portefølje av forfattere, tekstforfattere, redaktører og korrekturlesere - peep ideer kan være der.
Trinn 4. make dekselet
Cover - er det første en bruker ser du besøker nettstedet. Den danner et inntrykk om deg, så prøv å gjøre det kult.
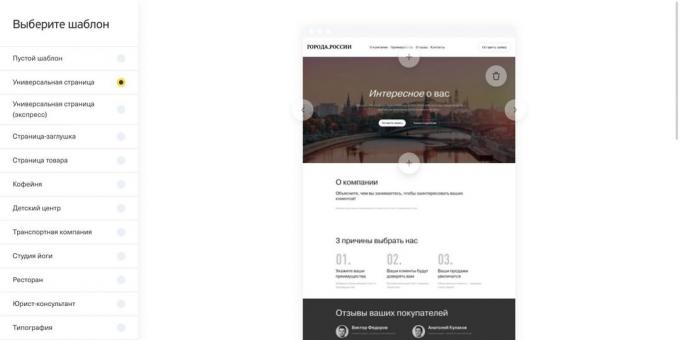
Velg en mal
Nettstedet builder "Tinkoff Forretninger" har syv skins mal. Hvis du oppretter en nettbutikk, er egnet format med et bilde på siden. Han gir en forståelse av hva nettstedet: om sjokolade, håndlagde vesker eller bryllup buketter.
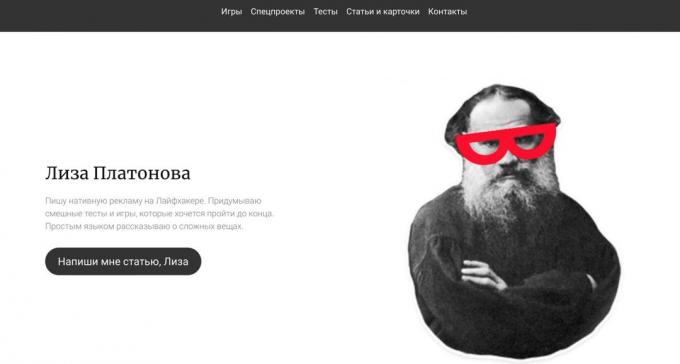
Jeg lage innhold. Jeg har ingenting å sette på forsiden, men seg selv, men på hele skjermen slik at bildet ikke er galt. Så jeg valgte en mal med tekst og bilde til venstre til høyre:

Konfigurere malen for seg selv
Hver blokk struktur kan endres ved å legge til eller fjerne overflødige elementer. For eksempel, jeg trengte ikke nadzagolovok, en av knapper og koblinger til sosiale nettverk, så jeg hadde dem fjernet.
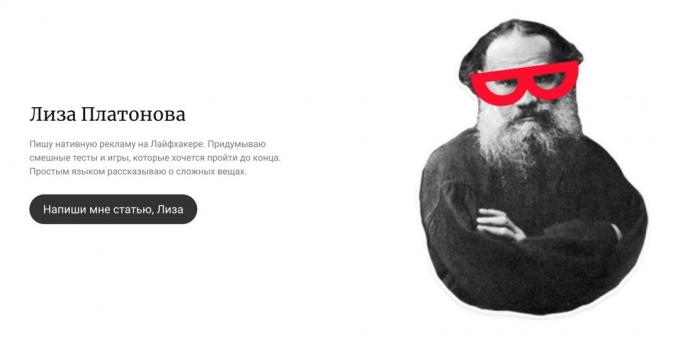
Legg til bilde
Selfie og bilder fra ferie vil ikke arbeide, trenger du noe mindre avslappet. Jeg har ikke funnet et passende bilde, men det var en favoritt av klistremerket Telegram. For å begynne, jeg bestemte meg for å bruke den, og deretter erstattet av bildene dine. Hvis du vil, kan du gå uten det: det er viktig å vise ikke hvor vakker du er, og at du vet hvordan du gjør i sitt yrke.
Skriv om deg selv
Hvem er du og hva gjør du? Det bør være i stand til å konsist, informativ og kjedelig. Det er ønskelig å være oppriktig og vise hva du er sterk. Jeg fikk dette:

Se på hva som skjedde
Bruk forhåndsvisnings ved å bytte ikonene over Editor panel. Så du ser hvordan det vil vises på forsiden av skrivebordet skjermen, smarttelefoner og nettbrett.
Trinn 5. Legg semantiske enheter
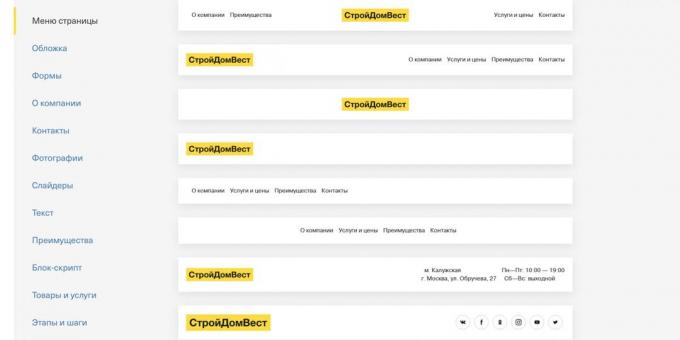
Når dekselet er klar, går du videre til de semantiske enheter. Du kommer opp med dem på det første skrittet, og nå ønsker å flytte den til siden. Her vil være nyttig designer maler. Den "Tinkoff Forretninger" det er ca 150 "Om selskapet", "Produkter og tjenester", "Faser og Steps", "Bilder", "fordeler" og andre.
Jeg har studert alle alternativene og avgjort på tre blokker:
- "Text" - for å beskrive prosjektet.
- "Slider" - for visuell historiefortelling.
- "Kontakt" - for å komme i kontakt med meg.
Juster hver mal av seg selv ved å legge til eller fjerne overflødige elementer. For eksempel, i blokk "Slider" jeg ikke trenger tittel og beskrivelse - jeg har dem kuttet, slik at bare bildet.
Kopier repeterende elementer
Designer lar deg kopiere blokkene som du har lagt til området. For meg kommer denne funksjonen til nytte: Jeg bruker den til elementer av "Text" og "glidebryteren" og plassere dem i riktig rekkefølge.
Trinn 6. komplette seksjoner
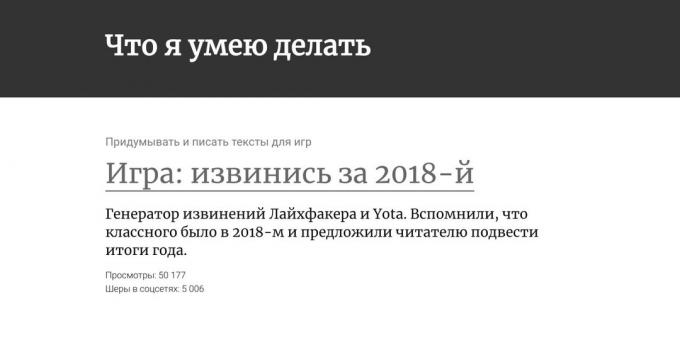
Skriv tekst for semantiske enheter
Hver seksjon skal være tittel, undertittel og beskrivelse. Ikke en klok og bare skrive. Jeg gjorde nettopp det: i tittelen på prosjektet fikk et navn i undertittelen - kort beskrivelse, som i hovedteksten viser antall visninger og klikk.

du kan lage en tekst på forhånd, men jeg skrev umiddelbart til stedet - designeren husker endringene automatisk. En gang jeg tilfeldigvis oppdaterte en side og var klar for det faktum at endringene ikke vil bli lagret. Men alt var på sin plass, og jeg trengte ikke å re-redigere blokken.
Legg til bilde
Jeg trengte å legge skjermbilder av sine prosjekter. Jeg prøvde forskjellige maler, og valgte skyveknapp: så jeg kan vise så ut som et prosjekt i stasjonære og mobile versjoner. Zoome og rotere bilder kan være direkte i konstruktøren ved lasting bilder.
Trinn 7. tilpasse navigasjon
Du har gjort av lokket og fyll områder - stedet er nesten klar. Nå må du sette opp navigasjons at besøkende kan gå direkte til ønsket blokk.
- Velg en av malene "side-menyen". Jeg har lagt en enkel blokk uten logo, sosiale nettverk og adresser.

- Endre teksten og antall knapper. Jeg fikk fem, "Spill", "Spesielle prosjekter", "Test", "Artikler" og "Kontakt".
- Legge til linker. Knapper kan føre til deler av siden (som meg), til individuelle sider på nettstedet ditt eller henvise leseren til et annet sted.

Designer lar deg lage et ubegrenset antall gratis sider og områder: Du kan lage egne sider for ulike prosjekter, starte en blogg og gjør det hele i en lue.
Trinn 8. Velg fonter og bakgrunner
Når du er ferdig, gå til registreringsstedet. Enklere og raskere å få alle enheter til en felles stil på en gang, enn å redigere hver individuelt.
Velg en bakgrunn for blokkene
I konstruktøren, er det et bibliotek av bakgrunner: illustrasjon, graderinger, mønstre og farger. Du kan laste ned og din bakgrunn. Jeg valgte en mørk grå for overskriften på forsiden av nettstedet og en knapp - det er kombinert med et klistremerke som erstatter meg et fotografi. De resterende blokkene er igjen hvit.

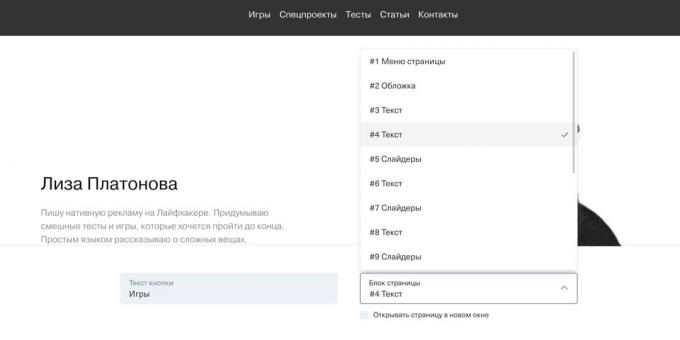
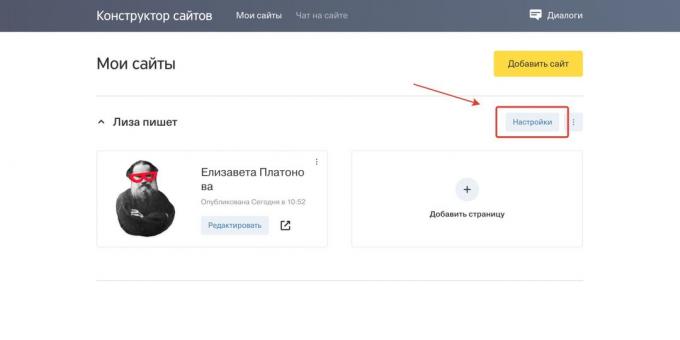
For å velge en skrift, må du gå fra redaktøren til hoveddesigner på siden og gå til innstillingene.

I innstillingene er det fire skrifttyper å velge mellom. I begynnelsen virker det som dette er ikke nok, men så mentalt takke utviklere: Hvis det var flere alternativer, ville jeg ha fingret dem til kvelden. Og jeg prøvde alle fire og stoppet på første.
Trinn 9. tilpasse nettsiden
Den siste innstillingen, og området kan bli publisert:
- Tenk på adresse eller koble ditt domene.
- Knytte nettsted med kontoen din "Yandex" for å vise statistikk.
- Legg til et område i "Yandex. Webmaster", slik at det vil dukke opp i søket.
- Legg chat til nettstedet - du kan skrive til noen av sine sider.
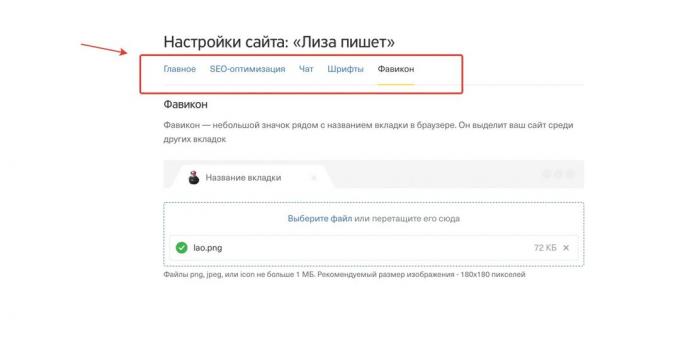
- Last ned favicon - Området ikonet som vises i nettleserfane.

Så igjen gå til siden redaktør og klikk på den store gule knappen "Publiser" i øvre venstre hjørne av skjermen. Ferdig! Nå har du din egen online visittkort.
Med det resultat at
Website Builder "Tinkoff Forretninger" ren og enkel. Hvis du har tekst og bilder klar til å samle side på 15 minutter. Jeg bærer med seg lenger: eksperimentere med bakgrunn, kunne ikke komme opp med en klar struktur og en lang velger en mal.
Til å begynne med det dårlig forfatning at enheten ikke kan flytte elementene for å endre skriftstørrelsen og redusere avstanden mellom blokkene. Men det er designer pluss: bevegelige deler kan være evig, verifisere hver millimeter. Ferdige maler eliminere dødskamp av valg - et godt alternativ på dette tidspunktet.
Lag ditt nettsted